Getting serious, users of the Garden plan can get hands on with their portal styles. You can change the CSS of your customer portal, and choose how you want just about anything to look and feel to your users. Need to make the FAQs more prominent? You got that. Think forums are not quite your game? You can hide entire parts by just hacking the styles.
The Stylesheet tab under Advanced Portal Customization lets you write your own CSS for your theme. This acts as a single CSS file for the entire theme. It gets included to every page layout in your theme, and literally every page on your support portal. Simply group together CSS from multiple pages and paste it into the editor to see the changes take effect.

Try overriding the existing CSS of the Freshdesk portal. You can do this by explicitly specifying CSS for an element or class.
Quick guide to using your custom CSS:
- Go to Admin > Portals > Customize Portal.
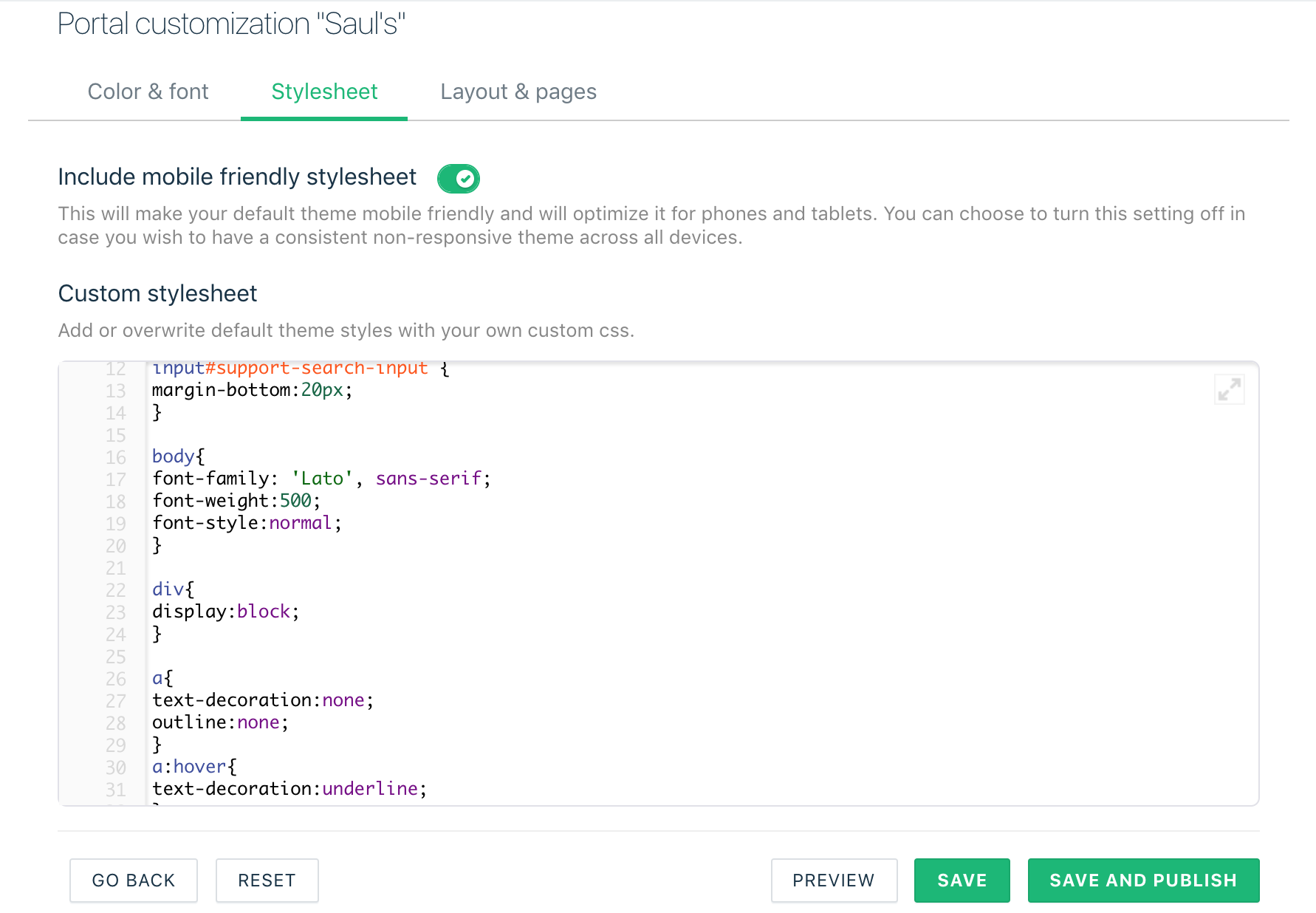
- Select the Stylesheet tab.
- Enter your own CSS to start styling your portal.
- [Tip] If you are a believer, you are going to thank the good God for the Inspect Element feature in Google Chrome. Honest.
Here is a quick guide to the basic styles used in Freshdesk that you can override
p {
font-size:12px;
color:#999
}
h1 {
font-size:30px;
line-height:43.75px
}
h2 {
font-size: 24px;
line-height: 35px;
}
h3 {
font-size: 20px;
line-height: 30px;
}
a {
color: #049cdb;
text-decoration: none;
}
img {
max-width:100%;
vertical-align:middle;
border:0;
}
Next : OMG Layout Customization
If you signed up before Aug 9, 2021, please click Previous plans to view your applicable plans.
