If you haven't gotten the chance to learn HTML or CSS yet, you can still use some of the options under portal customization to change the colors and fonts of different elements in your helpdesk. This include the some of the most important sections in the theme, including the header, the footer, tabs, links etc.
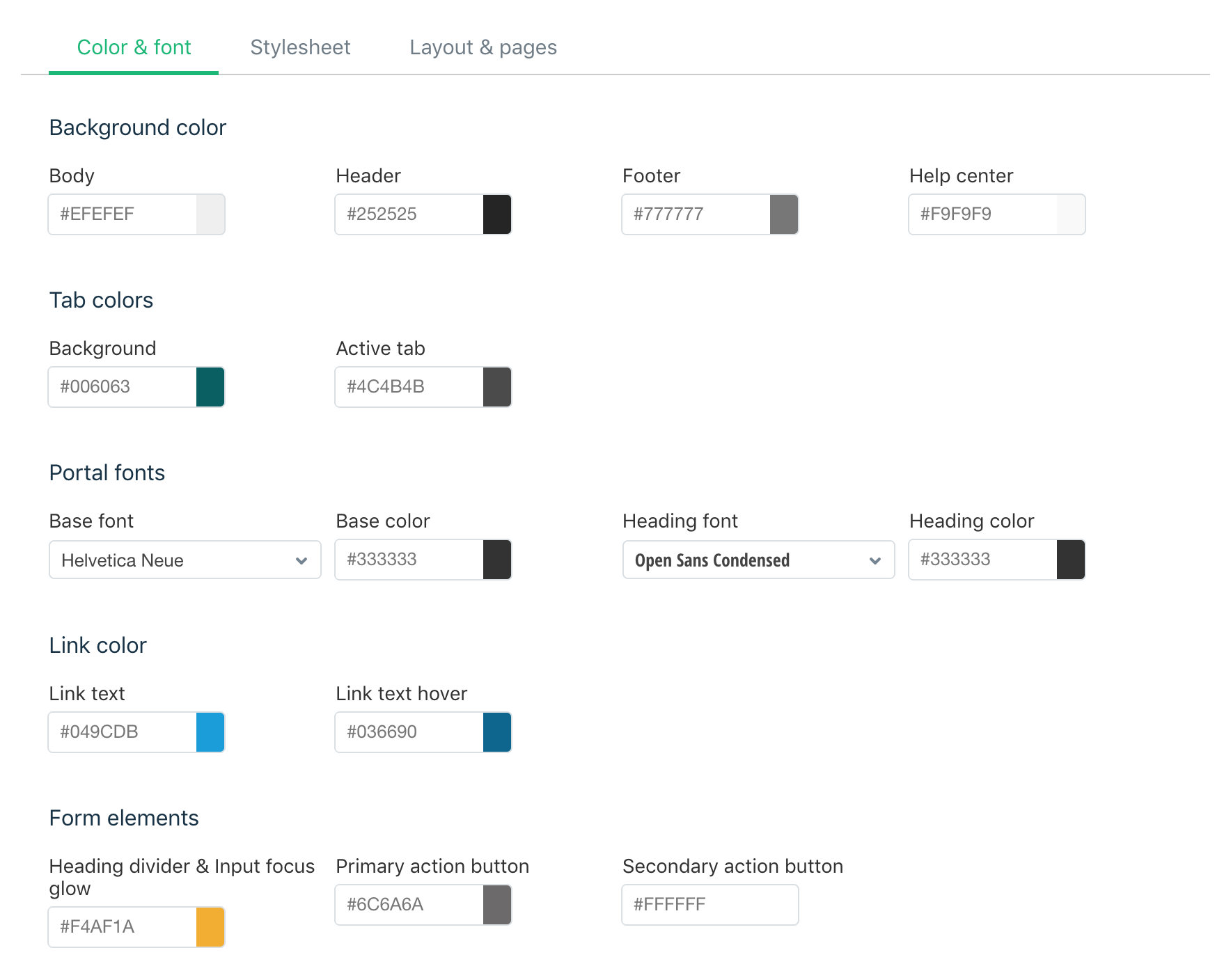
To get started, you can open up the Color and Fonts tab by going to Admin > Portals > Customize Portal. You can use the palettes next to each section to change their color, or type in a hex code directly to use it on your support portal. The page also allows you to change the base font and the heading font used across your portal.
Header: #EFEFEF
Tab Color (Active): #EFEFEF
Tab Color (Background): #00A37B

More colors and fonts with Advanced Customizations:

Quick guide to Advanced Color Customizations:
- Go to Admin > Portals > Customize Portal.
- Select the Color & Font tab.
- Use the available palettes to select a color for each element (header, page, tabs etc.), or directly enter the color hexadecimal code.
- Change the typeface of Heading and all content (Base) fonts.
- Remember to Save your changes and Publish them once you are done.
It’s as easy as that. No coding or CSS skills necessary, just an eye for the right colors that will look good on your support portal. Changes here can add a different perspective to your page, and are easy to implement.
If you signed up before Aug 9, 2021, please click Previous plans to view your applicable plans.
