If you signed up before Aug 9, 2021, please click Previous plans to view your applicable plans.
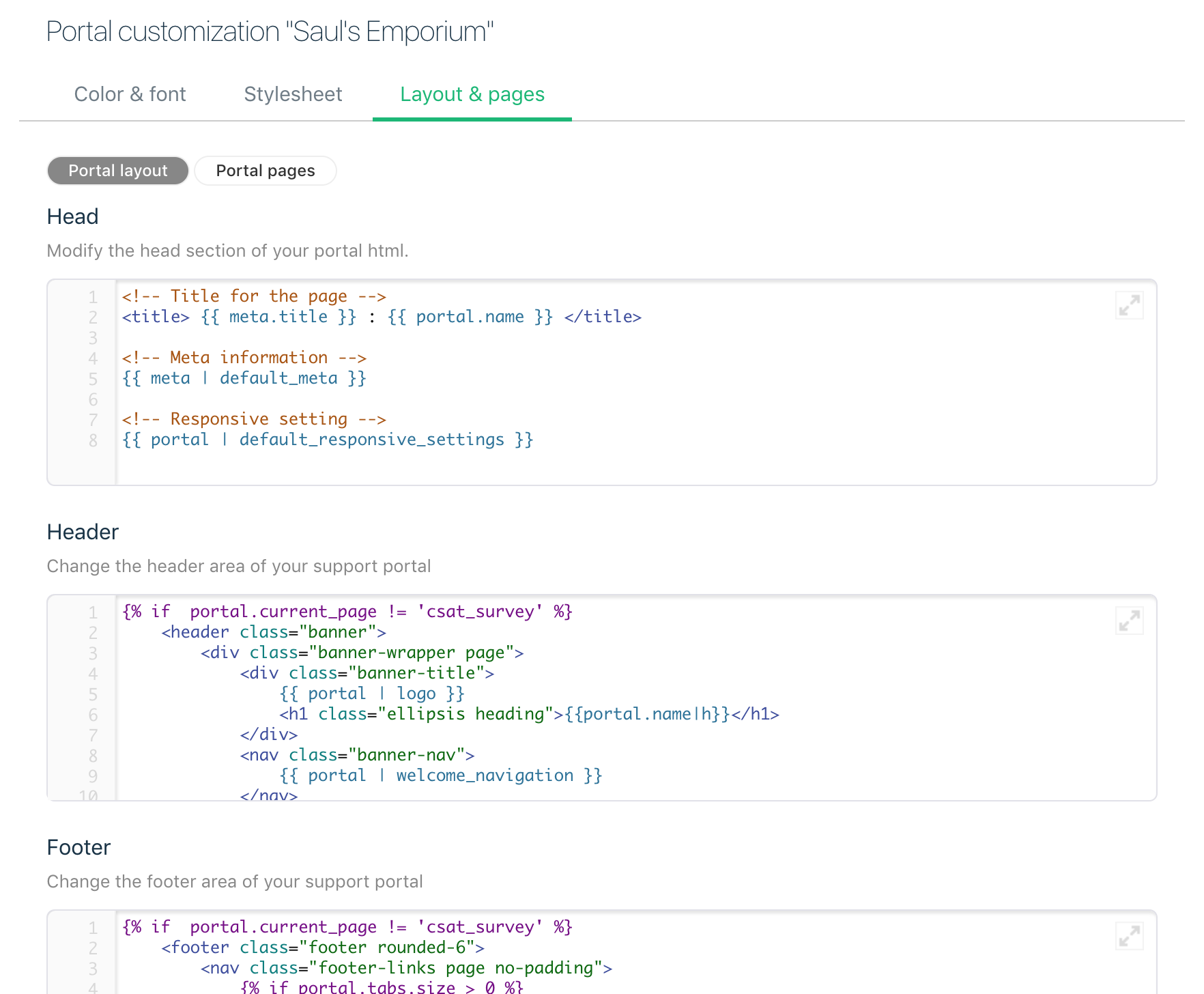
Your FreshTheme primarily consists of three partial areas that define the layout of your portal: the Header, the Page and the Footer. They can be accessed from the Layout and Pages > Portal Layouts.

Header:
The header comprises of the tabs and top navigation elements you would like to display in your help desk. You might also want to add links to any external styles and preloaded scripts here. You can call the header partial using the {{ header }} tag.
Footer:
The footer is where you’d put your copyright text, and include external JavaScript snippets to third party tools. You might probably want to keep the footer at the bottom of the page. That way, even if some of your JS takes way too much time to load, it will not be holding the rest of the content in your page back. You can use the footer partial by using the {{ footer }} tag.
Page Layout:
This is the most important part of your theme; it controls the way everything works. The page layout should ideally include the following markups:
- {{ header }} - will be replaced by your header code
- {{ footer }} - will be replaced by your footer code
- {{ content_for_layout }} - will be replaced by specific Page-level Customizations
(e.g. Portal home, Discussions home, Solutions home). Note: Please do not remove this placeholder from the code.
The {{ content_for_layout }} tag is the partial that will bring corresponding information from the specific portal pages. For example, when you click on a specific Solution Article, the page layout would display the {{ header }} on top, the {{ footer }} in the bottom, and replace the {{ Content_for_layout }} area with the solution article (and all it’s layout and style).
Next: Page-level customizations
